
Bei den Cloud Lösungen arbeiten wir ausschließlich mit unserem Partner Loftware zusammen und bieten Ihnen die Produkte der Loftware Cloud. Dies gilt für die verschiedenen Cloud Abonnements und die lokale Label Management Software.
Einfache Bedienung mit Funktionen für die meisten Anforderungen
Auch wenn die Bedieneroberfläche auf den ersten Blick etwas komplex wirkt, ist die Nutzung doch recht intuitiv. Felder vom Typ Barcode, Texte, Bilder und Formen werden plaziert und dann die Einstellungen gesetzt. Zuletzt wird noch die Datenquelle definiert als fester Text, Eingabevariable oder aus Datenbanken.
Die verfügbaren Feldtypen bieten alle wichtigen Elemente: #Text mit fester Größe, automatisch skalierend oder auch als Richtext mit Möglichkeiten ähnlich Word. #Barcodes als lineare Barcodes und auch 2D Codes mit Assitenten für genormte Barcodeinhalte. #Bilder und grafische Element wie Rahmen, Linien, Kreise inklusive beliebige invertierte Bereiche. #Reports erlauben Ausdruck mit Kopfzeilen, Fusszeilen und variablen Datenzeilen.

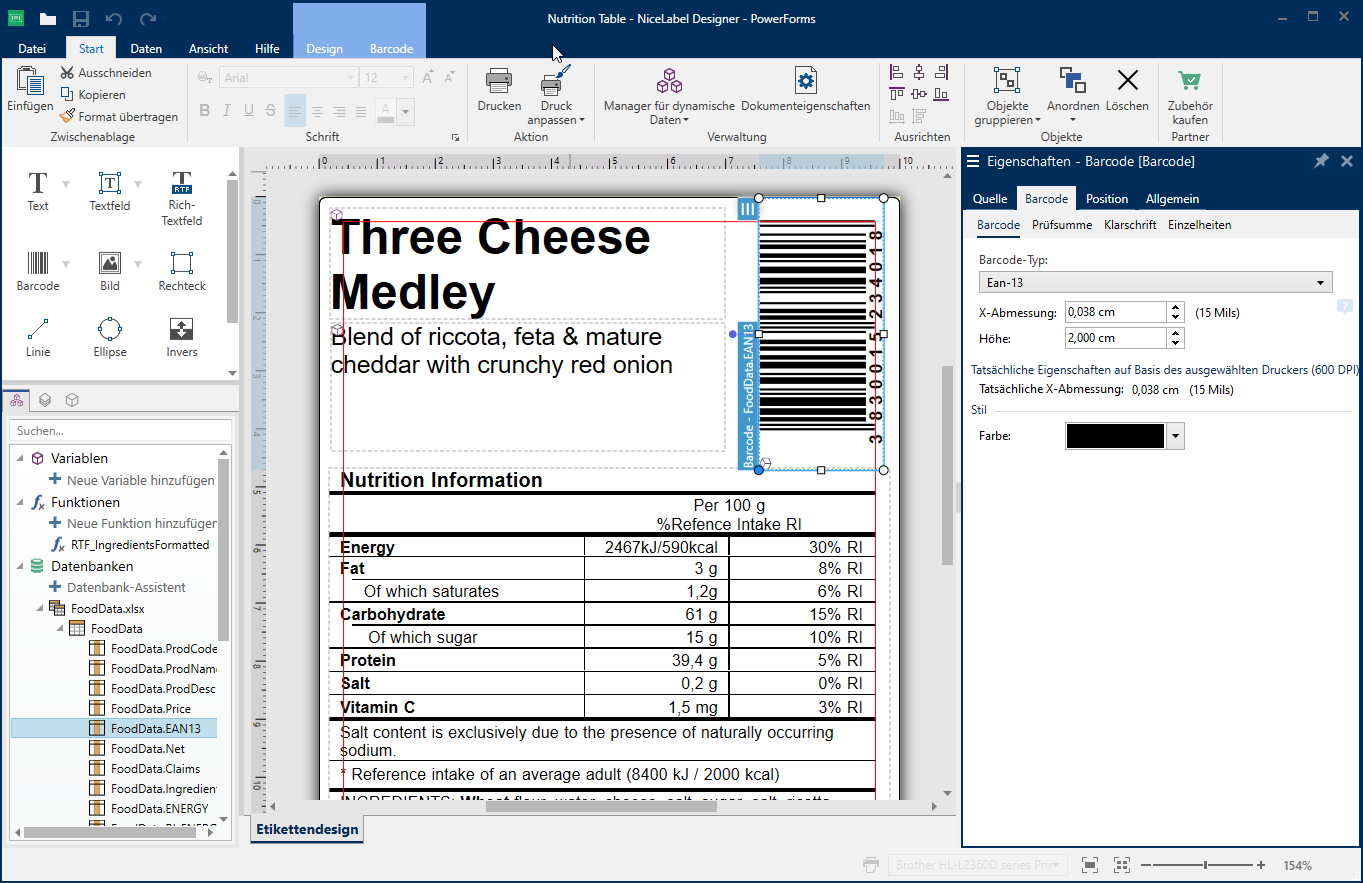
Bedieneroberfläche
Der wichtigste Bereich ist die Designeransicht des Layouts in der Mitte. Rechts davon stehen die Eigenschaften für das aktuell angewählte Feld. Links oben ist die Feldauswahl zum Einfügen von Elementen ins Layout und darunter ist die Auswahlliste von dynamischen Datenquellen die über den Datenmanager erstellt werden.

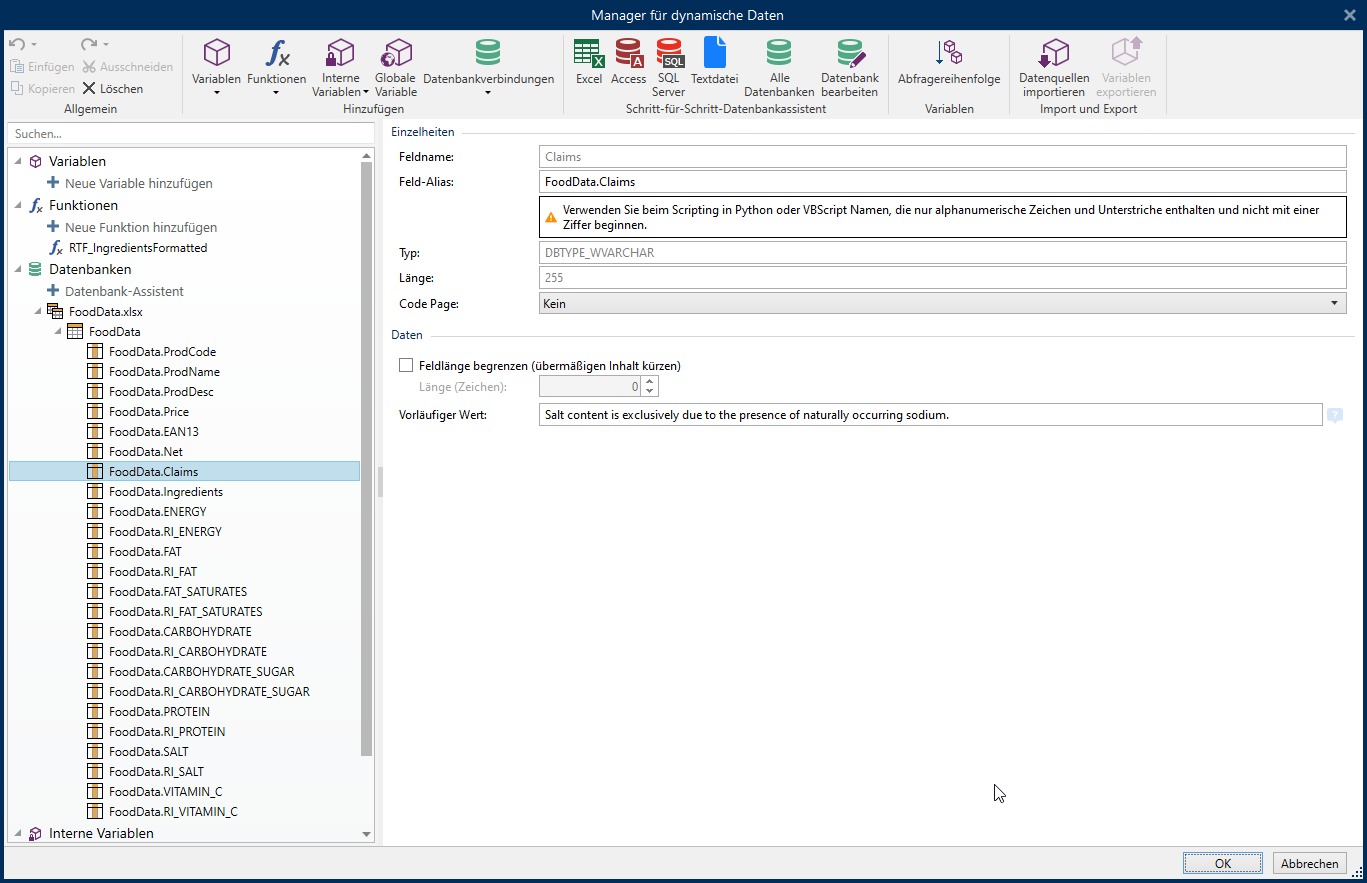
Datenmanager
Alle dynamischen Datenquellen wie Eingabevariablen, Datenbankdaten und Funktionen werden im Datenmanager angelegt. Hier gibt es auch Assistenten zur Nutzung von Datenbanken, einen Editor mit Unterstützung für Skripte und globale Variablen.

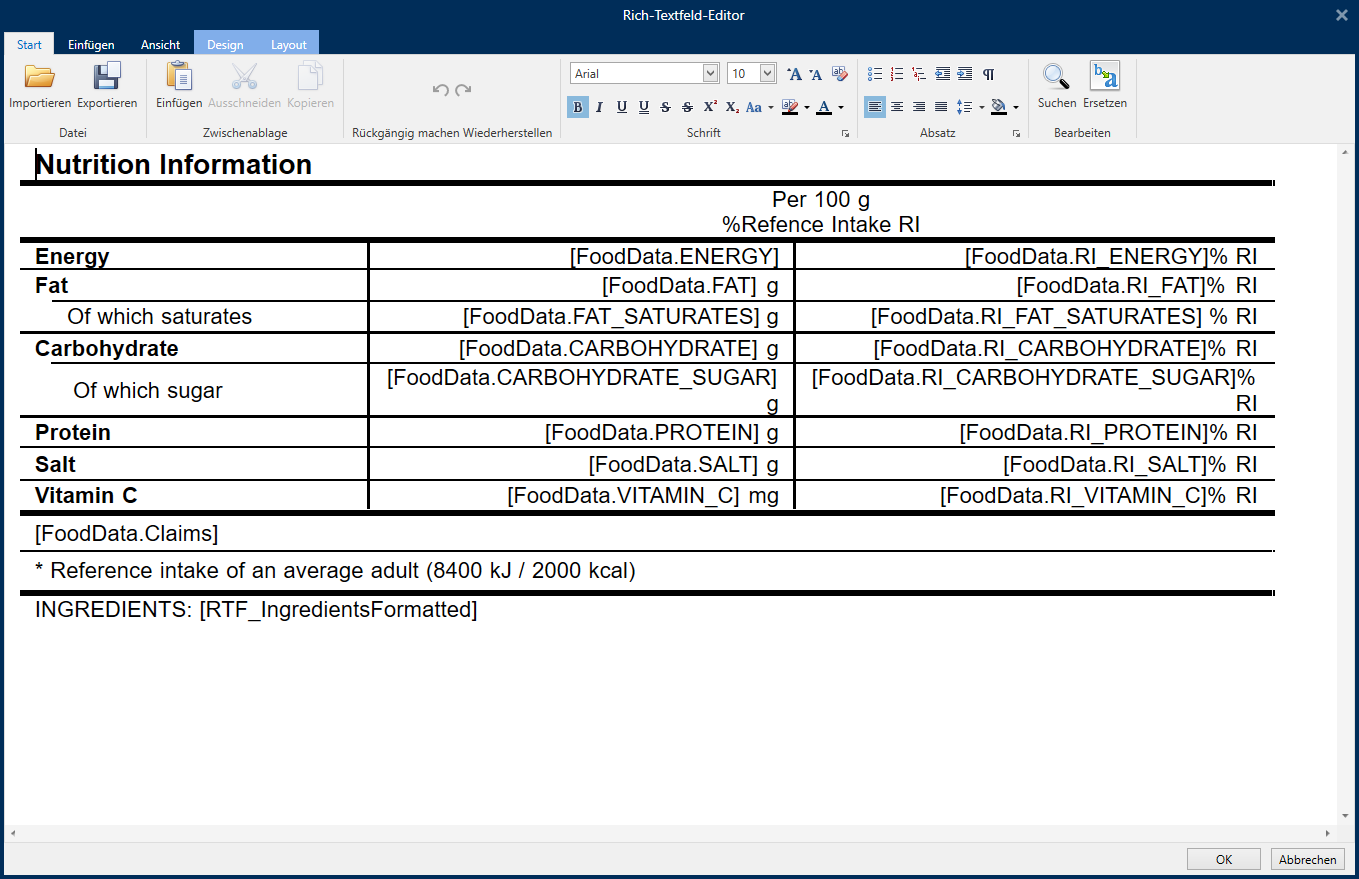
Erweiterter Texteditor
Für die Erstellung komplexer Textfelder mit verschiedenen Textformatierungen, Tabellenlayouts und Bilder plus Sonderzeichen wird der Richtext Editor verwendet.

Datenbanken schnell und einfach integrieren
Im Designer wird der Datenmanager für die Verbindung zu Datenbanken genutzt. Hier werden Standard Datenbanken wie Excel, Access, MS-SQL, mySQL und Datendateien im Text Format direkt unterstützt. Alle anderen Datenbanken können über Datenbankschnittstellen (ODBC oder OLEDB) genutzt werden.
Um dies so einfach wie möglich zu gestalten, gibt es für alle Datenbanken einen Assistenten der Schritt für Schritt durch die Einrichtung geht. Ein Assistent für strukturierte Textdateien vereinfacht die Nutzung von Daten im Textformat. Natürlich kann man eine Datenbankanbindung auch selbst manuell erstellen. Erstellte Datenbankanbindungen können im Layout und auch in den Powerforms Drucklösungen genutzt werden. Falls gewünscht erstellt der Assistent auch gleich ein Datenfeld für jede Spalte der Datenbanktabelle.
Nicht alles ist mit Standards möglich
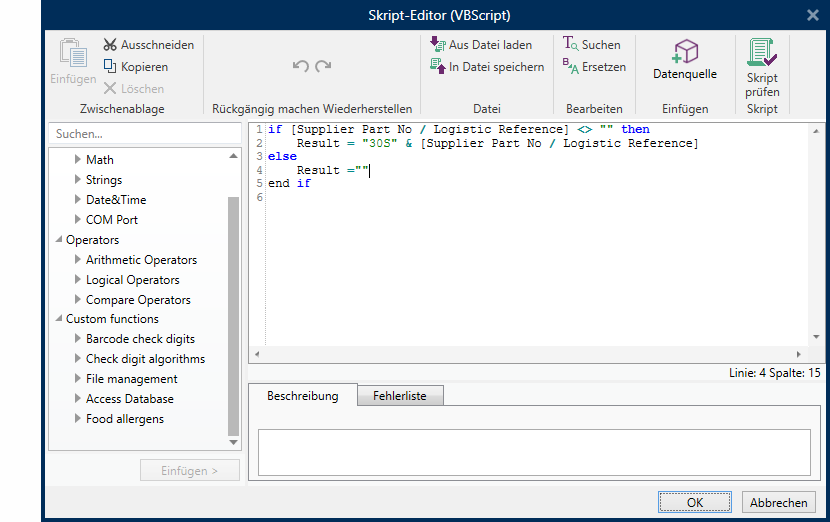
Auch wenn es gut ist möglichst viel mit Standards zu arbeiten, zeigt doch die Praxis, dass immer mal Anforderungen auftauchen können, die eine spezielle Lösung benötigen. Hierfür wurde die Möglichkeit geschaffen, kleine Skripte in Visual Basic oder Python zur erstellen, die dann als Datenquelle genutzt werden können.
Um hier schon reichlich Vorarbeit zu leisten, hat das Entwicklerteam bereits eine Menge Funktionen zur sofortigen Nutzung integriert. Hier findet man neben den Funktionen die für die Skript Erstellung nötig sind, auch Funktionen zur Berechnung verschiedenster Prüfziffern, Zugriff auf externe Dateien und serielle Schnittstellen, direkten Zugriff auf Datenbanken (Access, Excel, SQL) und einlesen von Vorgaben für Alergene. Aber auch Funktionen zur Behandlung von Texten und Datumsformaten sind reichlich vorhanden.

Und dann sind da ja noch die Barcode Spezifikationen
Gerade bei den Barcodes ist neben der Symbologie (z.B. EAN, Code128, Datamatrix, Code39) oft auch genau spezifiziert, wie die Inhalte im Barcode auszusehen haben. Dies geht einfach wie beim EAN13 wo es 12 nummerische Stellen und eine Prüfziffer gibt, kann aber auch sehr komplex werden wenn es um Stichworte wie GS1, HIBC oder ANSI geht.
Um den Aufwand hier zu verringern, stellt der Designer jeweils Assistenten für die wichtigsten drei Spezifikationen zur Verfügung und prüft dabei auch die jeweiligen Vorgaben. Damit erstellte Datenquellen können dann beliebig in Texten und Barcodes verwendet werden. Der GS1 Assistent verwendet die detaillierte GS1 Spezifikation mit derzeit über 160 Datenbezeichnern. Auch die speziellen Anforderungen beim HIBC mit getrennten Sekundär- und Primärcodes wird durch den Assistenten unterstützt. Der dritte Assistent unterstützt die Barcodes für Layouts nach der ANSI Spezifikation MH10.8.2 welche zwar nicht so detailliert spezifiert, aber mit den weit über 400 Datenbezeichnern am umfangreichsten ist.

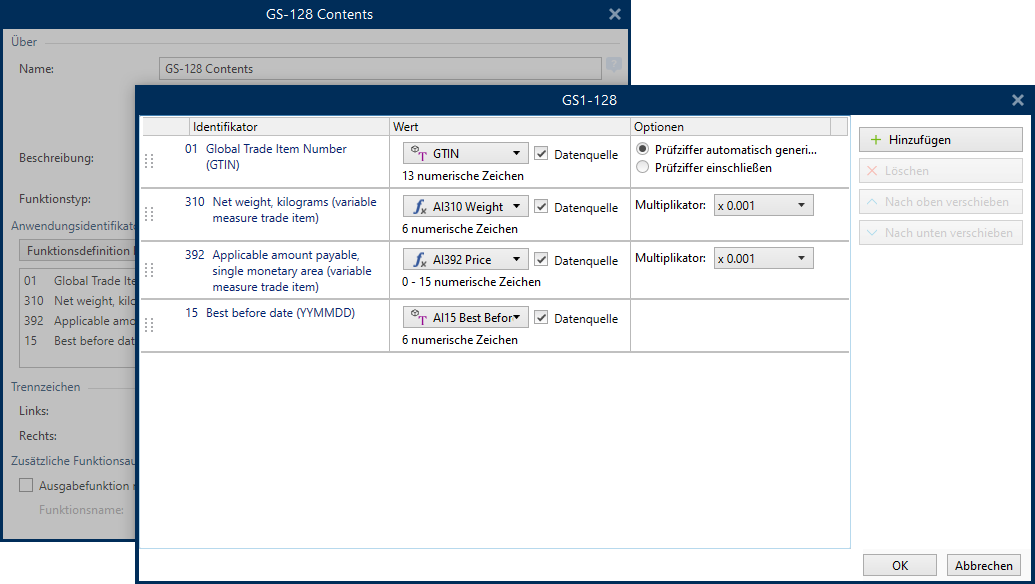
GS1 Spezifikation
Der Standard für Produktetiketten und im Transport von Paletten mit GS1-128 und GS1-Datamtarix Barcodes

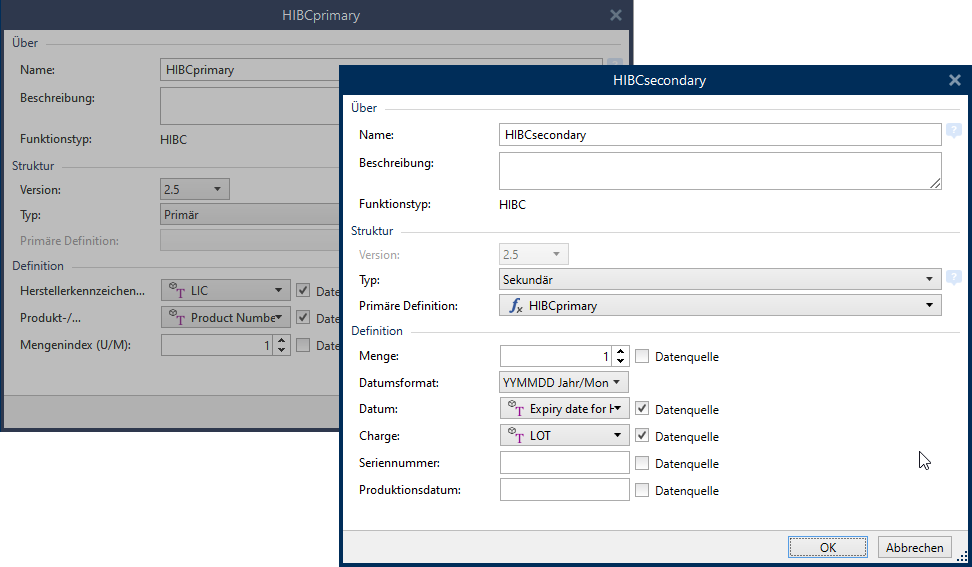
HIBC Spezifikation
Neben GS1 der Standard im Gesundheitswesen teilweise mit Primär- und Sekundärcodes

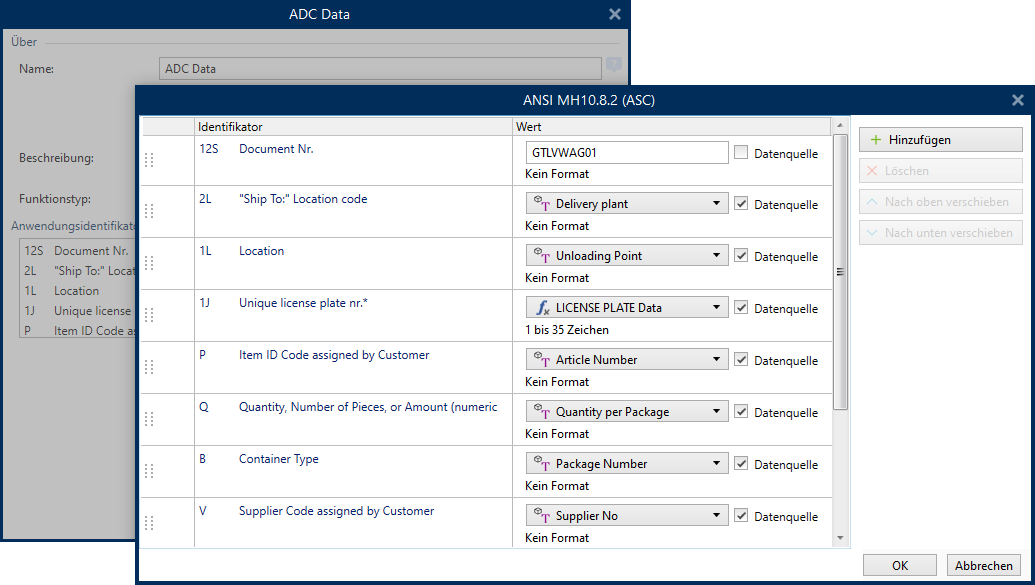
ANSI Spezifikation
Basis für Spezifikationen in der Automobilbranche und Arzneimittelindustrie

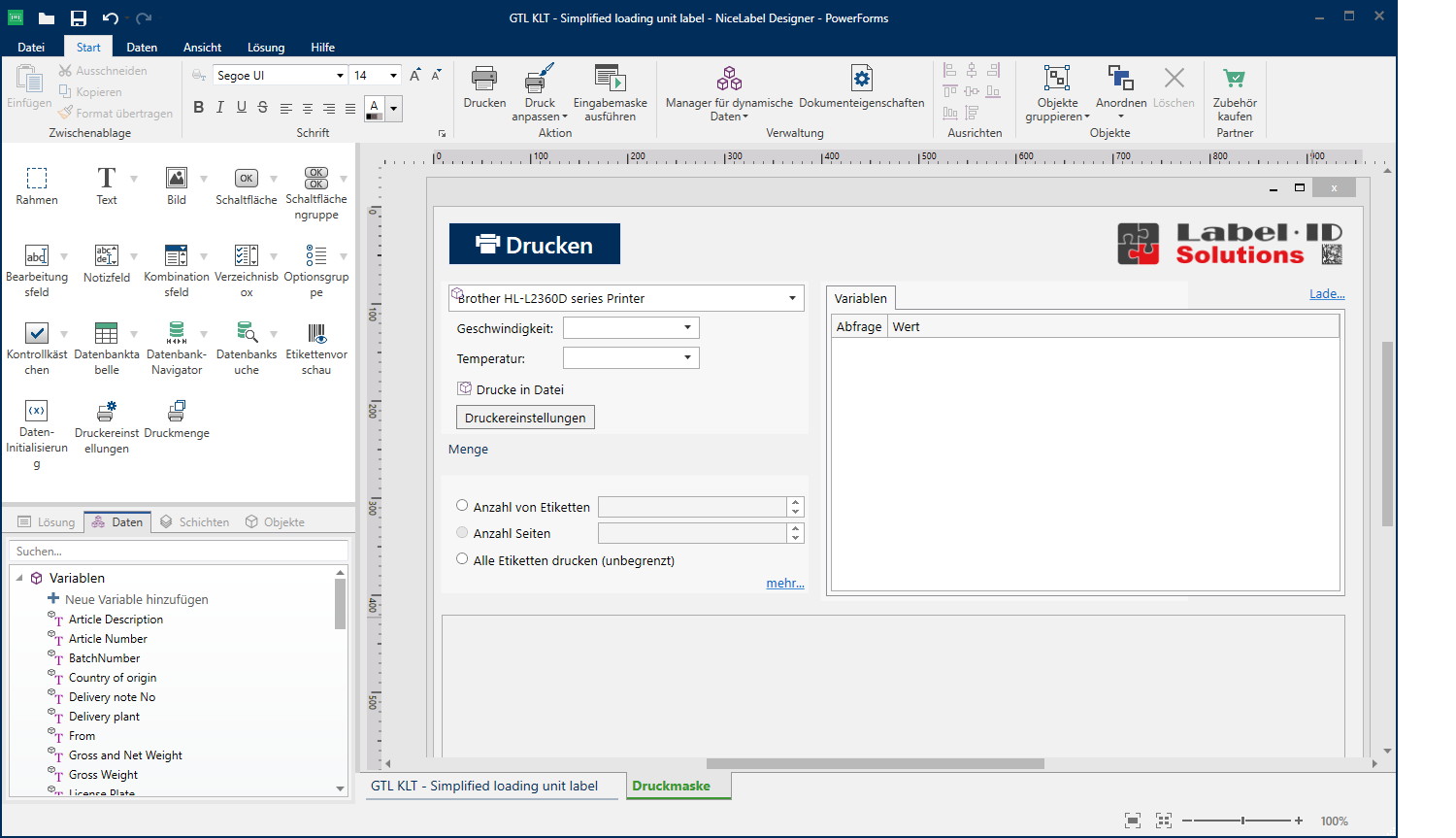
Drucken in der Produktion und PowerForms
Beim Druck mit variablen Daten aus dem Designer wird ja bereits ein Eingabeformular zur Auswahl der Datensätze und Eingabedaten angezeigt. Dort sehen Sie die Druckvorschau und können den Ausdruck starten. In der PowerForms Version des Designers wird diese Möglichkeit erweitert und man kann aus einem Layout eine komplette Drucklösung erstellen, die später auch in den Cloud Versionen veröffentlicht werden kann.
Hierbei können verschiedenste Vorgaben gesetzt werden und es gibt Formular Objekte, die eine Eingabe von variablen Daten gegen falsche Einträge des Anwenders absichern. Die Objekte in dem Formular Designer decken die meisten Anforderungen ab und neben Bildern, Texten und Schaltflächen gibt es dort auch Datenbank Elemente (Tabellenansicht, Navigator, Suche), Auswahlelemente (Listen, Checkbox, Combobox) und Druckelemente (Vorschau, Einstellungen, Druckanzahl).
